Tu guía de transporte público al alcance de tu mano.
Descubre el poder de "Atrás Va Solo" y optimiza tu experiencia en el transporte público. Nuestra aplicación multiplataforma te brinda acceso fácil a información actualizada sobre las rutas de autobuses en tu zona.

Conócenos
"Atrás Va Solo" Es una aplicación multiplataforma diseñada para facilitar tu experiencia al utilizar el transporte público. Esta app te permite acceder a información sobre las rutas de autobuses disponibles en tu zona y te muestra el valor del boleto en cada parada.

Puedes guardar tus rutas favoritas para acceder a ellas de manera rápida y sencilla. Con "Atrás Va Solo" no perderás más tiempo esperando el autobús equivocado o sin saber cuánto dinero necesitas para tu viaje. Descarga la aplicación y comienza a disfrutar de la ciudad de una manera más eficiente y cómoda.
Desarrolladores
Somos un equipo de estudiantes de la Universidad de El Salvador,específicamente de la prestigiosa Facultad Multidisciplinaria de Occidente. Nuestra principal dedicación ha sido el desarrollo de un sistema avanzado para una aplicación multiplataforma que brinda la capacidad de visualizar el recorrido del transporte colectivo. A través de nuestra aplicación, los usuarios podrán acceder de manera eficiente a información precisa sobre las rutas, paradas y horarios del transporte, lo cual facilitará el abordaje y desplazamiento de los pasajeros de manera segura y eficaz.

Este proyecto forma parte de la cátedra Diseño de Sistemas y busca contribuir a la eficiencia del transporte público.

Rodrigo Gomez
Estudiante & Desarrollador
ga19038@ues.edu.sv

Alexis Rodriguez
Estudiante & Desarrollador
rc19102@ues.edu.sv

Manuel Duarte
Estudiante & Desarrollador
dg17019@ues.edu.sv

Gerson Monterroza
Estudiante & Desarrollador
pm20072@ues.edu.sv

Carlos García
Estudiante & Desarrollador
gh17045@ues.edu.sv

Kamilo Martinez
Estudiante & Desarrollador
mm19131@ues.edu.sv

Alex Figueroa
Estudiante & Desarrollador
rf18025@ues.edu.sv

Carolina Flores
Estudiante & Desarrollador
fa20011@ues.edu.sv

Diego Mendoza
Estudiante & Desarrollador
ma19010@ues.edu.sv

Diego Perez
Estudiante & Desarrollador
pg19012@ues.edu.sv

Melvin González
Estudiante & Desarrollador
gr16078@ues.edu.sv
Contacto

Historia
Problema
El transporte publico es utilizado diariamente por la mayoria de las personas, es por eso que se cuenta con una amplia demanda de microbuses, autobuses y otras formas de transporte. Sin embargo no es de extrañar que se produzcan retrasos es por eso que se ha planteado la implementacion de una aplicacion movil para monitorear los recorridos y ver las paradas de cada ruta del transporte publico beneficiando a la poblacion local y a los turistas extrangeros al momento de desplazarse en area metropolitana del municipio de Santa Ana.
Objetivo
- Desarrollar una aplicacion movil con capacidad de geolocalizacion, enfocada a la poblacion que hace uso del transporte colectivo.
- Diseñar una aplicacion movil con geolocalizacion, una interfaz amigable y un servidor de base de datos.
- Implementar una aplicacion para monitorear los recorridos del transṕorte publico y sus respectivas paradas.
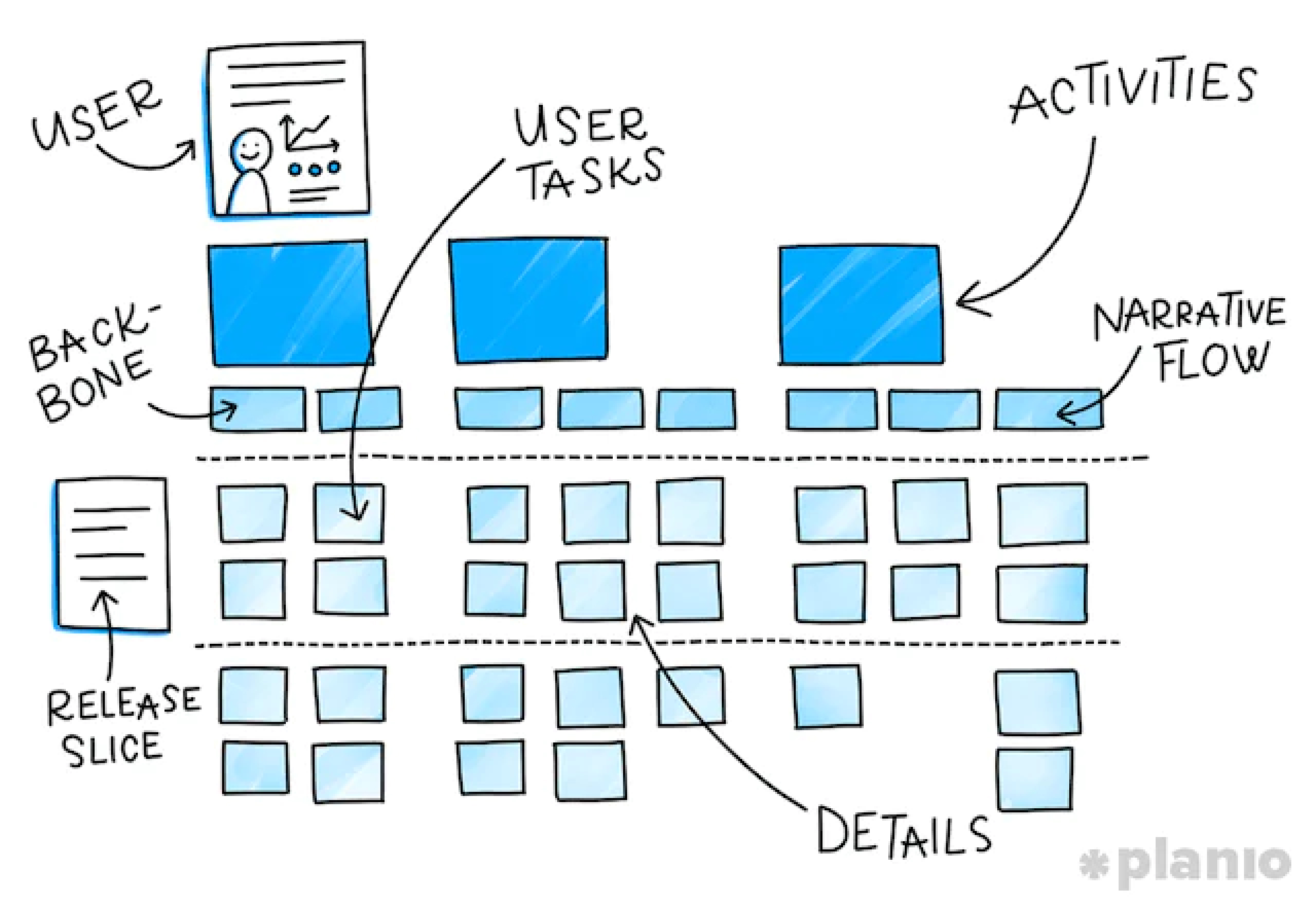
User Stories
Antes de crear nuestra aplicacion necesitamos delimitar a quien va dirigida nuestra aplicacion, quienes la usaran, como la usaran y el comportamiento de la app cuando procese las solicitudes que le haran los usuarios, este es uno de los pasos importantes porque aqui es donde se descubre que se necesita desarrollar.

Storyboards
Luego de que describimos las funciones de nuestra aplicacion y enumeramos los requisitos de los usuarios, creamos un boceto rapido de la interfaz de la aplicacion, los componentes y las vistas que tendra para luego revisar los detalles como paleta de colores, tipografia, etc.


Wireframes
Habiendo ya realizado el boceto de la interfaz, comenzamos a realizar nuestro diseño mas apegado a la realidad con la mayoria de detalles posibles, tanto como acciones, enlaces que tendra a otros componentes, ventanas que se mostraran, incluyendo los colores y tipografia exacta.





Code
Una vez finalizados los procesos de maquetación empezamos a codificar cada componente, accion o requisito habiendo identificado las necesidades de los usuarios, creando asi todas las funcionalidades de nuestra aplicacion